코딩애플 Vue3 직방, 인스타그램 웹앱 -- 1
vue.js 기본 설치 진행.
>> node.js 설치…다운로드시 기본 설치 하는 곳에 변경하지 말고 그냥 하라고 했으나 나는 지금 개개인 설치되어 있음. 하지만 에러나서 삭제 후 에 그냥 신버전으로 다시 다운 로드 함
>> vs code 비주얼스튜디오 코드 설치--이건 그냥 원래 있는거 썼는데 문제 없었음....
>> 신규폴더 생성해서 경로 이동 후→ 터미널에서 npm install -g @vue/cli 입력 후 엔터 / vue를 설치함

에러난것에러안난것—-메세지가 다르네….


>> 부가기능 설치 extensions 버튼 누르면 됨.—3가지 설치
- Vetur 설치
- HTML CSS support
- vue 3 snippets ///코드 자동실행 부가기능 설치 extensions 버튼 누르면 됨.—3가지 설치
>> 신규 프로젝트를 생성한다. --여긴 부동산 관련 프로젝트라.....
vue create vuedongsan
에러남..

스크립트 보안관련 문제라고 함. https://samsons.tistory.com/16 이분글 참고하여히

해결함.....ㅋㅋㅋ
[PowerShell] 스크립트 실행 시 오류(UnauthorizedAccess), (PSSecurityException)
+ CategoryInfo : 보안 오류: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess ----------------------------------------------------------- ※관리자권한으로 PowerShell 실행해야합니다. 명령어 다음과 같이 입
samsons.tistory.com
해서 다시 vue create vuedongsan 입력 엔터 하면...

문구가 더있는데 되돌아 벌써 선택해서 없어짐....Vue 3를 선택 엔터 하면....마구마구설치가 됨.


드뎌 실행됨..... App.vue로 들어갔떠니... The template root requires exactly one element 에러라고 뜬다.

Vetur버전 문제라고 하는디....터미널가서 npm remove eslint 라이브러리 제거하고...했지만 안되었다....
vue3 - The template root requires exactly one element 해결(vetur)
vue3 를 배우는 중인데, 강좌에서 권하는 대로 vscode/vetur 를 설치하고 나니 계속해서 아래 에러가 떴다.The template root requires exactly one elementvue2 에서는 root div 태그가 필수적이었는데, vue3 로
velog.io
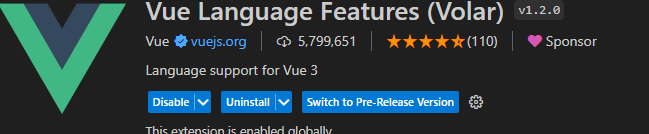
참고하여 기존의 Vetur을 지우 Vue Language Features(Volar)를 설치함.


없어졌다..ㅋㅋㅋㅋㅋㅋㅋㅋ 힘들다...ㅋㅋ
>> 내가 만든 코드 실행해보기...미리보기.
터미널에서 npm run serve 넣었더니......
npm ERR! Missing script: "serve" // package.json 파일의 scripts 속성에 serve가 없다
npm ERR!
npm ERR! To see a list of scripts, run: // npm start라고 해서 package.json파일에 시작 스크립트 추가해야한다...라고 해서터미널 가서 다시 npm start해봄.... 역시 에러 활성화 ㅠㅠ
뭘 자꾸 하라하라.. 다른 에러도 막 나옴... 마지막 에러~
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path C:\sejioo\work\vs_vue_ex\package.json
npm ERR! errno -4058
npm ERR! enoent Could not read package.json: Error: ENOENT: no such file or directory, open 'C:\sejioo\work\vs_vue_ex\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent검색에 검색을 하니...결국은 run을실행할 수 있는 곳은...package.json이 있는 곳에서 해야한다....
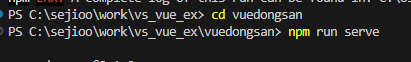
나는 처음시작한 vs_vue_ex곳에서 했으니깐 할수 없었던것.......터미널에서...cd vuedongsan해서 이동후 다시 실행하니 설치됨.


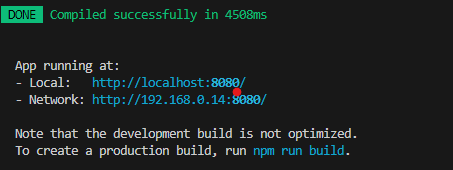
파란색 http://localhost:8080/ ctrl 누르고 선택하면 화면이 나옴.

에고...10분짜리 강의를 1시간 넘게 에러 찾아가며 돌려보고 있음...ㅋㅋㅋ
>> 정리 해보자.
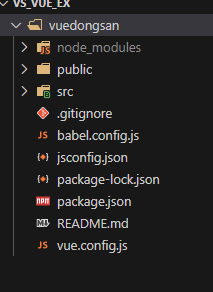
1.예상한데로 node.js를 통해 npm 설치 도우미를 활용 할수 있었음... node_modules==라이브러리 집함
2. App.vue가 메인임. 이것을 index.html에 구겨서 넣는것이고 이걸 넣는것이 main.js임.
3. src폴더는 소스코드 넣는곳. public폴더는 html 파일등 기타 파일 넣는곳 임.
4. package.json 은 라이브러리 버전, 프로젝트 설정기록을 하는 곳이다. 프로퍼티 같은 역활
