https://www.youtube.com/watch?v=JR0jSscNNd4&list=WL&index=52&t=19s
전체코드는 git에 있어서 그걸 참고 하시길...https://github.com/africalib/studies/tree/master/vue3/login
진행하면서 주의사항들을 ..차후 내가 개발할때를 생각해서 정리해본다.
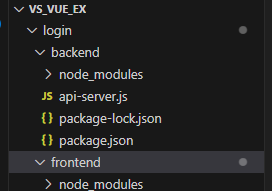
폴더만 봐도 알수 있듯이 화면 view는 vue3로 frontend에서
뒤의 실제 데이터 구현 백단은 backend에서 진행한다.
1. 뭐든 vue부터 설치시작한다...
npm install -g @vue/cli //install을 i로 기재해도 된다.
2. 상위폴더가서.
PS C:\shin_work\vs_vue_ex> md login //vue를 연습하는 폴더에 와서 오늘의 프로젝트 폴더생성
PS C:\shin_work\vs_vue_ex> cd login // 해당 프로젝트 폴더 이동
PS C:\shin_work\vs_vue_ex\login> vue create frontend // 화면단의 폴더 생성하면서 vue관련 모든걸 내려준다.
//전에 연습한거랑 일치해서 패스
PS C:\shin_work\vs_vue_ex\login>md backend //생성한다.
PS C:\shin_work\vs_vue_ex\login\backend> npm init //프로젝트 초기화를 한다. 질문에는 그냥 enter


그럼 login 폴더안에 백단과 앞단이 같이 보인다.
여기서 백단 작업은 api-server.js에서 진행하고 이건 새파일생성해서 만들면 된다.
마찬가지 앞단도 src의 App.vue에서 한다. 이것도 앞 공부할때 한거라 설명기재는 패스~~
3.node.js express설치.....https://expressjs.com/ko/starter/installing.html
Express 설치
설치 Node.js가 이미 설치되었다고 가정한 상태에서, 애플리케이션을 보관할 디렉토리를 작성하고 그 디렉토리를 작업 디렉토리로 설정하십시오. $ mkdir myapp $ cd myapp npm init 명령을 이용하여 애플
expressjs.com
시작하기로 가서
npm install express진행하고 hello world가서 예제 내용을 가져온다...
그리고 중요한거..이걸 실행하는건 node 파일명.js라고 터미널에 입력하는것이다........
물론 공식문서에 있다..... hello world가서 예제 내용 밑에도 있다...하지만 배울땐 안보이는 법!!
참고로 vue는 자동재실행이나 node는 그런거 없다 터미널에서 ctrl+c 눌러서 종료하고 다시 node 파일명.js

+ 해서 터미널을 2개로 나눠서 앞, 뒤단 별로로하고 뭔지 나중에 해깔리깐 Rename에서 이름을 앞단 뒷단으로 변경한다.
3.서버와 통신할수 있는 axios설치
//앞단 터미널에서 axios설치
npm i axios
//App.vue에 import 해야 쓸수 있다.
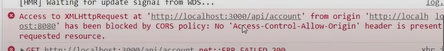
import axios from "axios";그런데 화면 출력은 port 8080 이고 뒤인 서버단 port는 3000이 였다....
이건 같은 곳이 아니니깐.url주소를 줘서 받아 올수 있으나 우리의 web에서는 보안이라는게 자동으로 있다.



vue.config.js 파일을 생성해서 코드 넣는다..../api 시작하는 url은 3000이랑 연결하세요~~~란 뜻이다.
여기 까지 왔을 때 한시간 해맸다....시키는데로 했는데 또 안되는것이다. 서버단은 자동재실행 안되서 계속 재실행하는시간.....vue도 파일생성하고 재실행하고 난리였는데......보니깐 파일명 오타, 내용에 console.log 단어에도 오타가 있었다...오타있으면 에러찾다가 코드가 삼천포로 간다.!!!!!!!!!ㅠㅠ
4.서버에서 로그인 정보를 받기
vue.에서 데이터를 request에 전달할때 서버에서는 받을 수 있는 모듈이 필요하다. https://www.npmjs.com/package/body-parser
npm i body-parser //백단 터미널가서 설치한다.
const bodyParser = require('body-parser') //백단이니깐 api-server.js에 기재하는것
app.use(bodyParser.json()) //앱에 적용
/////
app.post('/api/account', (req, res) => { //앞단에서 config설정~~되새김질....
let loginId = req.body.loginId; //body통해 읽을 수 있다
let loginPw = req.body.loginPw;이때 앞뒤단 모두 get과 post를 같이있어서 에러발생되게 하는걸 이해를 못했는데 나중보니깐 로그인 후 쿠키 및 토큰 처리를 위해 필요한 것이였다.그리고 값전달을 send()에 넣어서 하는데 상태 404, 401등 값을 전달할때는 sendStatus()에 넣어서 보낸다.
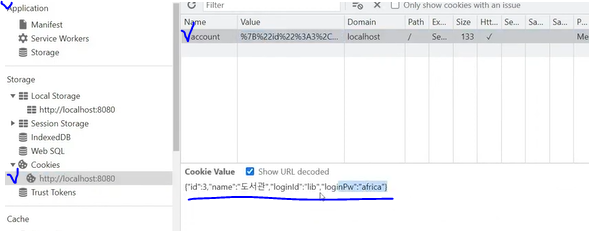
5.로그인정보를 쿠키에 넣기
app.post('/api/account', (req, res) => {
let loginId = req.body.loginId;
let loginPw = req.body.loginPw;
const member = members.find(m => m.loginId === loginId && m.loginPw === loginPw);
if(member){
//account라는 이름의 쿠키에 member의 정보를 만들어준다.
const options={
domain: "localhost",
path: "/",
httpOnly: true
};
res.cookie("account",JSON.stringify(member),options);
res.send(member);
}else{
res.sendStatus(404);
}
console.log(loginId,loginPw);
});options 없이 재실행해서 되었던것 같다. 서버단은 입력후에 꼭 재실행해야한다.

참고로 get으로 로그인 진행할때는 쿠키정보를 파싱해야한다. 그것도 별도로 설치해야한다.
//서버 백단 터미널에서 설치
npm i cookie-parser
//api-server.js가서 import해야함...
const cookieParser = require('cookie-parser')
app.use(cookieParser());
//get으로 들어올때 쿠키를 읽어야하는것이다.
app.get('/api/account', (req, res) => {
console.log(req.cookies);
if(req.cookies && req.cookies.token){
const member = JSON.parse(req.cookies.account);
if(member.id){
return res.send(member)
}else{
res.send(401);
}
});6.쿠기 암호화.....토큰.....JWT
이런 쿠키값은 다른사람이 로그인 정보로 쓸수 있다는 보안상 이슈가 있고....여러문제가 있을 수 있다는것....이때 쓰는것이 JWT이다.
//서버단 터미널에서 설치
npm i jsonwebtoken
//api-server.js에 import
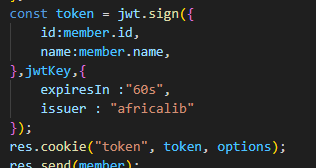
const jwt = require('jsonwebtoken')설치를 하고post에 쿠키정보에 암호화한 jwt에 넣고 get에도 토큰을 확인해 주는코드를 삽입한다.


sing() 통해 만드는데 객체정보를 넣고, 토큰에 암호화 키를 "abc1234567"로 설정한다. verify()로 검증시에 이 암호화키 정보가 일치하지 않으면 이토큰이 그토큰이 아닌것이다.~~
언제까지 유효한지 expiresIn으로 설정한다. 10s 초단위도 된다.
이렇게 만든 token정보로 cookie를 만드는 것이다.

참고!!!!
JWT.IO
JSON Web Tokens are an open, industry standard RFC 7519 method for representing claims securely between two parties.
jwt.io
하단에 Encoded자리에 토큰 정보를 넣으면 decoded다 된다...중요정보는 넣지 않는것이 가장 바람직!!
하지만 변조한다고 해도 위에 말한 암호화키가 없다면 키정보가 일치하지 않아 토큰 정보는 유효하지 않다.
그리고 port와 get두곳에서 키 정보가 쓰임으로 이것도 const jwtKey처리 하는 것도 좋다.
7. logOut.....마지막


app.delete()통해서 통신했고. post때 생성한 쿠키 token을 클리어 한것이다.
아프리카 도서관 님께서 친철하게도 모든 코드를 다 깃처리 해주시기 때문에 중간에 에러 안잡힐때 도움이 되었다.
아직까지 사실 잘모는 것 많은데 한발자국 전진한 느낌적 느낌....조으다~~~
'Vue.js' 카테고리의 다른 글
| Vue 3 강의 - REST API를 이용하여 메모 애플리케이션 만들기(Node.js, Express, MariaDB) 따라하기 (6) | 2023.11.24 |
|---|---|
| 코딩애플 Vue3 직방, 인스타그램 웹앱 -- 6 (import / export) (0) | 2023.11.17 |
| 코딩애플 Vue3 직방, 인스타그램 웹앱 -- 5 모달창 (0) | 2023.11.17 |
| 코딩애플 Vue3 직방, 인스타그램 웹앱 --4 onclick (0) | 2023.11.08 |
| 코딩애플 Vue3 직방, 인스타그램 웹앱 --3 for문 (0) | 2023.11.08 |