https://www.youtube.com/watch?v=ADxbGlwhl_s
어제 이분의 vue3강의를 따라하고 jwt에대해 접하게 되었느데...
오늘 관련 내용을 업무적으로 접하게 되서 자랑스레 말씀드렸다.~~~~~" 어제 공부했어요..ㅋㅋㅋㅋㅋ"
신나서 한개 더 따라 해 본다~~~
1. 뭐든지 설치,,,


이미 전전 시간에 vue설치를 했기 떄문에 바로 vue생성부터 진행....이번엔 memo 앱이니깐 vue3-memo프로젝트로/ 전시간과 마찬가지로 앞단과 뒷단(서버단) 폴더로 분류한다.
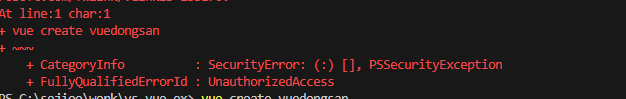
vue create frontend 입력하면 자동으로 생성생성....(이것은 이미 vue와 node가 설치되어 있기 때문인걸......잊지말자!!)
2. vue에서 header, footer 만들기....


재사용 코드를 캡슐화 하는 기능 복습!!! components폴더에 화면구성 할 vue파일들을 만든다....include와 같은거...
붙일 화면을 import하고
선언해서 사용한다. Ground에 해더와 본문, 푸터를 구조를 만들고 그구조를 App.vue에서 사용하는것....
이후 부트 스트랩으로 화면 꾸며준다......
홈피말고 https://cdnjs.com/libraries/bootstrap https://cdnjs.com/libraries/bootstrap/4.6.1 에서 하는게 좀더 편함...버전설정후 주소 2개임......최신버전보단...지금 영상속의 버전으로 맞추었음.....
1. style하면서 설치 한거...
Node-sass는 널리 사용되는 스타일시트 전처리기인 Sass의 C 버전인 LibSass 에 대한 Node.js 바인딩을 제공하는 라이브러리입니다 .라는 소개와..현재 Node Sass사용하지 않는다며 Dart Sass 이동하라고 한다. 주소:https://sass-lang.com/dart-sass/
난 일단 모르므로 영상따라서 https://www.npmjs.com/package/node-sass
들어가서 PS C:\shin_work\vs_vue_ex\VUE3-MEMO\frontend> npm i node-sass@6.0.1 설치를 했으나...
에러가 납니다.ㅠㅠ
npm ls node-sass //확인하니 empty라고 나옴. 그래서 설치가 안되나 싶어서 알려준 dark sass를 해봄...
npm install -g sass //설치 안됨...역시 관련된 라이브러리 미확인됨.
node --version // v18.16.0', 내 버전확인하고
npm i node-sass@8.0.1 // 맞게 대충 설치해봄 근데 역시 에러...
npm install node-sass@latest 다시 마지막 버전으로 설치하니깐 됨..ㅠㅠ하지만 영상을 진행해보니깐 sass-loader라는 node에 의존적인 요아이도 또 설치해야한다....안되것다.... 요것도 안된다.
그럼으로 나는 다시 돌아간다.. 모든것을 삭제하고....uninstall~~~


하지만 여기까지.........나머지에서 계속 에러가 난다...뭔가가 계속 안된다......갑자기 현타온다...
난 백단이 주인데 왜 css 전처리 설치에 이렇게 목을 매지???????? 진도가 그렇게 나가니깐...ㅠㅠ
일단 프로젝트 삭제하고 다시 설치하자......초심~~~~\
그리고 다시 하였으나 실패함....dark sass로 그 문법을 쓰자니 발생되는 설치가 많고 그것에 대한 예제를 현재는 찾기가 어려워 결국은 3시간만에 일단 포기한다.
그리고 그냥 엣날 방식 css코드 만든다.
<style scoped>
.memo ul{
list-style: none;
padding:15px 0;
margin:0;
}
.memo ul li{
padding: 15px;
margin:5px;
border: 1px solid #eee;
}
.act{
padding: 10px 5px 5px 5px;
text-align: right;
}
</style>
확정된 css스타일에 코드임...
일단 여기까지가 앞단에서 메모장이 띄어지는 것까지의 부분이다...
마지막 코드가면 변경되 부분이 잘 안보니깐..코드도 같이 올린다.
**주의사항....다시 설치하면서는 @vue/cli 5.0.8 버전이였다..그랬더니.
1:1 error Component name "Footer" should always be multi-word vue/multi-word-component-names
에러가 나왔다.한단어랑 하지말고 조합해서 해깔리지 말게 하라는데.....나지금 sass포기자란 말이다...우울하단 말이다.

lintOnSave : false한줄 넣었더니 해결...



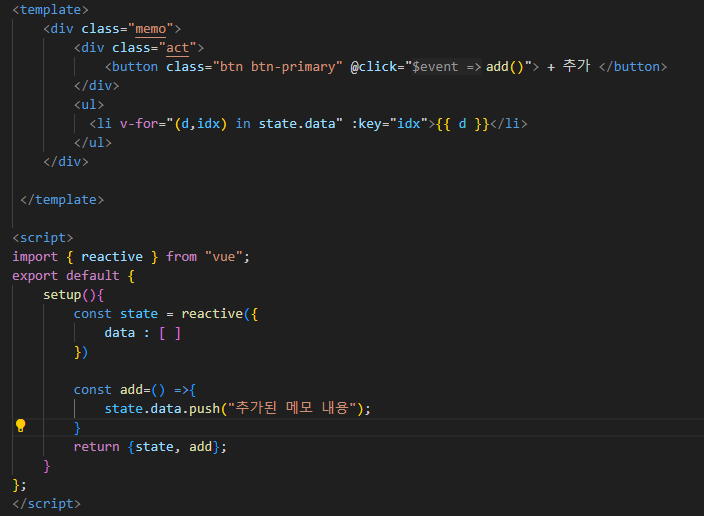
작업은 Memo.vue에서가 주라서 요것만....올림...요렇게 해서 앞단은 좀 정리 되었다.
로그인할 때 처럼 동적데이터 처리는
에 넣어서 처리하고
기능 가져오도록 import한다는거....여기까지가 34분까지의 내용이다...
일단 정리까지하니 반나절 이상갔다....
수업은 총 1시간 35분 40초인데....난 5시간동안 절반도 못갔다...요하ㅣㄷ93ㅏㅣㅇㄹ902ㅓ깅ㄹㄴ아ㅣ러(욕이다)오늘은 요기까지...너무 힘들다....sass가 절대적이다.
'Vue.js' 카테고리의 다른 글
| Vue 3 강의 - JWT를 이용하여 로그인 애플리케이션 만들기(Node.js, Express, JWT)따라하기. (2) | 2023.11.23 |
|---|---|
| 코딩애플 Vue3 직방, 인스타그램 웹앱 -- 6 (import / export) (0) | 2023.11.17 |
| 코딩애플 Vue3 직방, 인스타그램 웹앱 -- 5 모달창 (0) | 2023.11.17 |
| 코딩애플 Vue3 직방, 인스타그램 웹앱 --4 onclick (0) | 2023.11.08 |
| 코딩애플 Vue3 직방, 인스타그램 웹앱 --3 for문 (0) | 2023.11.08 |